Сегодня на работе у меня встал вопрос о том, какие средства я могу использовать при разработке интерфейса сайта и как лучше его делать (размеры). Чтобы получить ответ на свой вопрос, я собрал статистику с самых посещаемых сайтов, с которыми я работаю и проанализировал ее. Замечу сразу, что обработана статистика четырех сайтов, два из которых белорусские, два – российские. Для трех сайтов основная аудитория – специалисты финансовой и кадровой сферы на работе. Для одного – пользователи всех категорий, кроме пенсионеров, дома и на рабочих местах.
Прочитать этот документ можно в формате PDF (405,3Кб). Даные, на основе которых написана статья, так же можно посмотреть в полном объеме в формате PDF (872,9Кб).
Итак, о сайтах.
1) Первый сайт – это российский ресурс, форум для секретарей. Посещается в основном с рабочих мест. Аудитория 1.
2) Второй – белорусский портал по поиску работы. Аудитория 2.
3) Третий – российский сайт, который посещают специалисты по кадрам, секретарскому делу и финансам с рабочих мест. Аудитория 3.
4) Четвертый – белорусский сайт, который посещают специалисты по кадрам и финансам с рабочих мест. Аудитория 3.
Аудитория 2 наиболее выделяется из списка. В нее входят все группы пользователей, кроме пенсионеров, причем пользуются ресурсом, как с рабочих мест, так и из дому.
Все сайты обладают хорошей посещаемостью.
Грузить цифрами вас не буду. Сразу перейдем к результатам. Сначала ответим на два вопроса, очень важные для разработчика интерфейса: «под какое минимальное разрешение делать сайт» и «какими средствами (из JS, CSS, XHTML) можно пользоваться». С первым вопросом все предельно ясно. По второму поясню. Многий важный функционал JS появлялся в новых версиях браузеров и не поддерживается старыми. Старые браузеры так же не поддерживают последние версии XHTML и CSS. По этому, ориентируясь на старые браузеры, разработчик сильно ужимает себя в возможности использования современных средств.
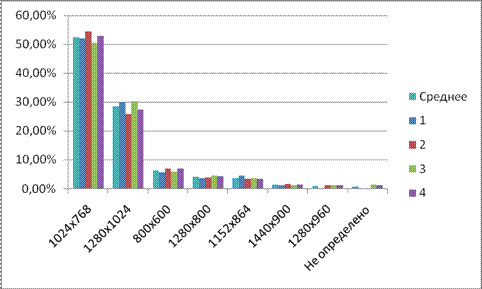
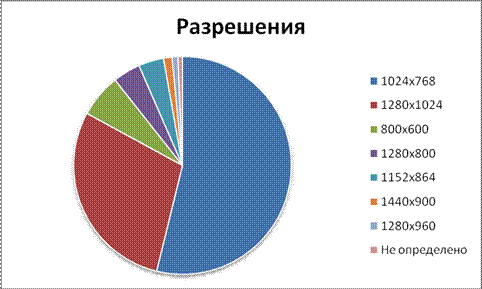
«Под какое минимальное разрешение делать сайт?». Анализ собранной статистики, показал, что имеет смысл делать сайты под разрешение 1024х768 и выше. Разрешение 800х600 установлено у 6,27% пользователей, при этом у остальных – большие разрешения. А при просмотре сайта шириной 800 на разрешении 1440, например, явно ощущается дискомфорт. В то же время, слишком широкие сайты так же не очень удобно читать. Например, тянущийся дизайн при разрешении 1440х900 на всю ширину монитора не всегда удобен. На мой взгляд, оптимально делать тянущиеся дизайны с ограничением ширины от 955 (для 1024) до 1200 (для 1280). Тем же 6%, у кого установлено разрешение 800х600, придется пользоваться горизонтальным скроллингом и задуматься о смене монитора.


Результирующие диаграммы разрешений.
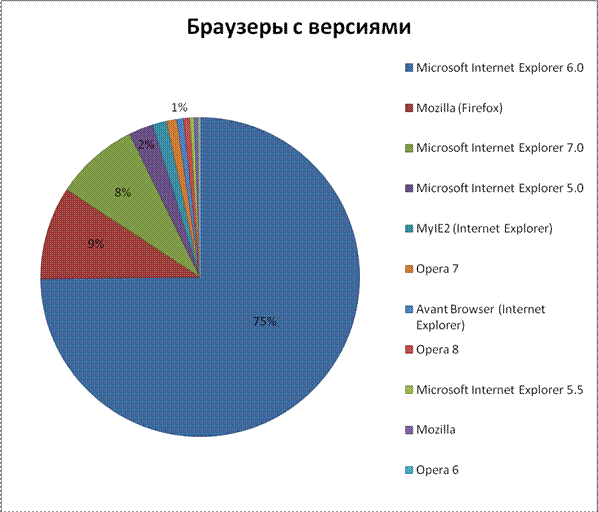
«Какими средствами (из JS, CSS, XHTML) можно
пользоваться?» Выше во вступлении описано, что подразумевается под этим вопросом – повторяться не буду. Перейду сразу к делу. 74,68% аудитории сайтов пользуются браузером Microsoft Internet Explorer 6.0. Практически по всем сайтам этот показатель стабилен. Второе место за Mozilla (Firefox) – 9,38%. Microsoft Internet Explorer 7.0 – 8,43%. Остальные версии браузеров – менее 3%.
| Определены системой: |
92,47% |
79,32% |
90,23% |
88,82% |
87,71% |
| Из них: | |||||
| Наименование |
1 |
2 |
3 |
4 |
Среднее |
| Microsoft Internet Explorer 6.0 |
73,91% |
73,01% |
75,34% |
76,44% |
74,68% |
| Mozilla (Firefox) |
9,81% |
10,23% |
9,25% |
8,24% |
9,38% |
| Microsoft Internet Explorer 7.0 |
9,90% |
7,20% |
8,92% |
7,71% |
8,43% |
| Microsoft Internet Explorer 5.0 |
2,45% |
2,19% |
2,46% |
2,80% |
2,48% |
| MyIE2 (Internet Explorer) |
1,33% |
1,80% |
1,31% |
1,32% |
1,44% |
| Opera 7 |
0,40% |
1,94% |
0,69% |
1,06% |
1,02% |
| Avant Browser (Internet Explorer) |
0,00% |
1,22% |
0,70% |
0,86% |
0,70% |
| Opera 8 |
0,40% |
1,27% |
0,42% |
0,47% |
0,64% |
| Microsoft Internet Explorer 5.5 |
0,28% |
0,49% |
0,31% |
0,57% |
0,41% |
| Mozilla |
0,31% |
0,30% |
0,30% |
0,32% |
0,31% |
| Opera 6 |
0,40% |
0,08% |
0,04% |
0,02% |
0,14% |
| Mozilla (Safari) |
0,00% |
0,11% |
0,09% |
0,09% |
0,07% |
| Microsoft Internet Explorer 4.0 |
0,00% |
0,06% |
0,03% |
0,02% |
0,03% |
| Konqueror |
0,00% |
0,00% |
0,05% |
0,02% |
0,02% |
| Mozilla 1.0 |
0,00% |
0,04% |
0,00% |
0,02% |
0,02% |
| Mozilla 1.5 |
0,00% |
0,00% |
0,04% |
0,02% |
0,02% |
| Mozilla 1.6 |
0,00% |
0,02% |
0,00% |
0,02% |
0,01% |

Плохая новость заключается в том,
что браузером Microsoft Internet Explorer 5.0 пользуются 2,48% пользователей, а
эта версия браузера не поддерживает много стандартом и функционала JS. Однако 84%
посетителей пользуются браузерами, Но, похоже на то, что данная статистика не
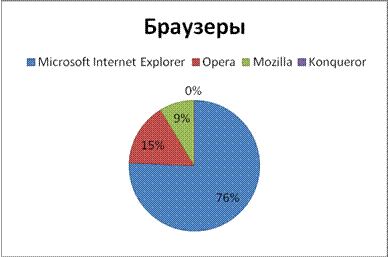
определяет браузеры Opera 9.x. Это видно, если изучить статистику по браузерам без учета
версий.
| Наименование |
1 |
2 |
3 |
4 |
Среднее |
| Microsoft Internet Explorer |
64,43% |
81,20% |
79,04% |
78,10% |
75,69% |
| Opera |
27,06% |
9,16% |
12,12% |
14,12% |
15,62% |
| Mozilla |
8,50% |
9,58% |
8,79% |
7,76% |
8,66% |
| Konqueror |
0,01% |
0,06% |
0,05% |
0,02% |
0,04% |

Здесь на втором месте крепко закрепилась Opera. Причем, 15,6% — это нешуточная доля аудитории. Вывод из всех этих данных сделать легко. Основная аудитория сайта пользуется браузерами, которые хорошо (или более-менее хорошо) поддерживающими наиболее важный функционал (IE 6, Opera 9, Firefox 2). Это значит, что мы все же можем начинать использовать Ajax и такие библиотеки, как JQuery. Но при этом не забывайте писать, что для просмотра сайта требуется браузер Internet Explorer с минимальной версией 6.0.
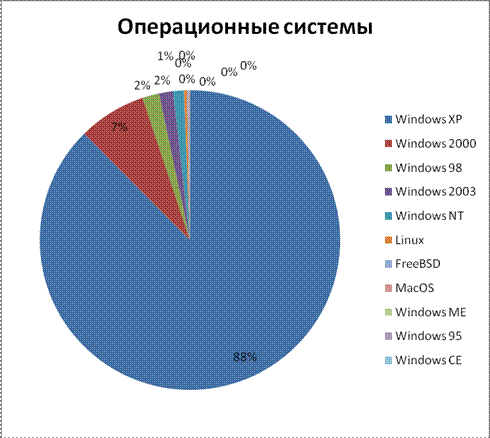
Ну и на последок информация, которая для web-разработчика особой ценности не имеет, но может быть интересна просто любому IT-специалисту. Это статистика по операционным системам.
| Нименование |
1 |
2 |
3 |
4 |
Среднее |
| Windows XP |
84,98% |
90,40% |
86,97% |
87,86% |
87,55% |
| Windows 2000 |
9,65% |
4,64% |
7,96% |
7,12% |
7,34% |
| Windows 98 |
1,20% |
2,22% |
1,65% |
2,12% |
1,80% |
| Windows 2003 |
1,71% |
1,44% |
1,47% |
1,43% |
1,51% |
| Windows NT |
1,20% |
0,90% |
1,43% |
1,10% |
1,16% |
| Linux |
0,63% |
0,16% |
0,30% |
0,20% |
0,32% |
| FreeBSD |
0,46% |
0,09% |
0,08% |
0,05% |
0,17% |
| MacOS |
0,17% |
0,10% |
0,09% |
0,12% |
|
| Windows ME |
0 |
0,04% |
0,02% |
0,01% |
0,02% |
| Windows 95 |
0 |
0,01% |
0,01% |
0 |
0,01% |
| Windows CE |
0 |
0,01% |
0 |
0,01% |
0,01% |