![]() На сайте Яндекс.Погода существует сервис информеров. При установке к себе на сайт информера, необходимо выбрать город, который будет на информере отображаться. А как показать на информере не выбранный город, а город, в котором находится посетитель?
На сайте Яндекс.Погода существует сервис информеров. При установке к себе на сайт информера, необходимо выбрать город, который будет на информере отображаться. А как показать на информере не выбранный город, а город, в котором находится посетитель?
Прогноз на сервисе от Яндекса довольно точный. Я пользуюсь им постоянно. Потому и выбрал информер на свои сайты именно от этого сервиса. Он красивый, информативный, стабильный (Яндекс падает крайне-…-крайне редко).
Однако, при установке к себе на сайт информера, необходимо выбрать город, погода в котором будет на информере отображаться. Хорошо, если вся тусовка на сайте — посетители из одного города. А что если нет (наверное 98% случаев)? Например, аудитория блогов обычно абсолютно разбита по разным странам, не говоря уже о городах. Тогда такой информер не очень практичен, ведь мало кому интересна погода в вашем регионе.
Выхода из ситуации три. Первый проще, но решает только половину проблемы. При регистрации пользователя в системе, заставляйте его вводить город. И если город совпадет со списком Яндекса, который я подготовил в текстовом виде, то выводите ему соответствующий информер. Можно тот же список использовать и в качестве автоподстановки в поле ввода города при регистрации. Половину проблемы решает, потому что работает только после регистрации.
Второй выход — использование базы городов по IP-адресам. Но следуюет учитывать, что базы такие платные, их надо постоянно обновлять и данные в них точны лишь с какой-то степенью (например, 90%). Ну и не стоит забывать, что некоторые используют анонимные прокси. Базы: MaxMind GeoIP® City Database, CNGeoip, IP2City.
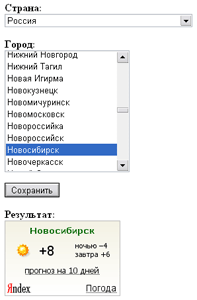
 Третий выход самый простой, но у него есть большой недостаток. Собственно, по порядку. Вы вешаете информер с каким-то городом по умолчанию. Под ним (или над ним) делает ссылку «Настроить регион». Или даже вместо самого информера по умолчанию можно разместить эту ссылку. Человек на нее кликает, ему выдается список городов от Яндекса. Посетитель выбирает свой город, информация сохраняется в cookie пользователю. А при следующей загрузке страницы сайта информация из куков подставляется в информер, и посетитель видит погоду с родном городе. Большой минус этого способа в том, что он применим только на сайте с постоянной аудиторией. Т.к. посетители тех же блогов обычно быстро уходят с сайта и редко к нему возвращаются, поэтому давать им настройку информера просто нет смысла. (Поэтому я в своем блоге не стал это делать.)
Третий выход самый простой, но у него есть большой недостаток. Собственно, по порядку. Вы вешаете информер с каким-то городом по умолчанию. Под ним (или над ним) делает ссылку «Настроить регион». Или даже вместо самого информера по умолчанию можно разместить эту ссылку. Человек на нее кликает, ему выдается список городов от Яндекса. Посетитель выбирает свой город, информация сохраняется в cookie пользователю. А при следующей загрузке страницы сайта информация из куков подставляется в информер, и посетитель видит погоду с родном городе. Большой минус этого способа в том, что он применим только на сайте с постоянной аудиторией. Т.к. посетители тех же блогов обычно быстро уходят с сайта и редко к нему возвращаются, поэтому давать им настройку информера просто нет смысла. (Поэтому я в своем блоге не стал это делать.)
01.04.08: Рализация для 2+3 варианта уже написана. Предсталена страница с работающим кодом на JS, который сохраняет настройки в cookies. Вы можете использовать страницу на своих сайтах (открывайте HTML-код и внедряйте его себе).
Пример кода информера (красным выделен код города — подставляется в 2 места):
<a href=»http://www.yandex.ru/redir?dtype=stred&pid=7&cid=1228&url=http://weather.yandex.ru/index.xml?city=7737«><img src=»http://info.weather.yandex.net/informer/175×114/7737.png» border=»0″ alt=»Яндекс.Погода»/><img width=»1″ height=»1″ src=»http://www.yandex.ru/redir?dtype=stred&pid=7&cid=1227&url=http://img.yandex.ru/i/pix.gif» mce_src=»http://www.yandex.ru/redir?dtype=stred&pid=7&cid=1227&url=http://img.yandex.ru/i/pix.gif» alt=»» border=»0″/></a>
Список городов брал с сайта Яндекс.Погоды. Выловилось почему-то только 1676 из 1681 заявленого на сайте. Перевод сделан через Переводчик Google. Файл состонит из 3 столбцов: 1) код города по Яндексу, 2) название города по Яндексу (на русском), 3) перепод по Гуглу на английский. В переводе есть спец-символы в UTF, вместо которых в csv-версии символы вопроса. Сохранен в 4-х вариантах: 1) файл Excel, 2) текст с разделителем табуляция (UTF-16), 3) текст с разделителем табуляция (UTF-8), 4) CSV в cp1251. Только не спрашивайте, почему сделал так, просто выберите себе подходящий формат и конвертируйте его как угодно.
По наличию времени я реализую несколько способов, описанных выше и выложу в блог код. Но пока решил выложить список городов и рассказать идеи, на случай, если кто-то еще подхватит написание кода и добьется успеха в реализации, а потом поделится кодом со всеми ;) Да и сам-то код можно написать на разных языках программирования.